
Hướng dẫn cách thêm ảnh bài viết đã đăng trên Fanpage Facebook
“Làm thế nào để thêm ảnh vào bài viết đã đăng trên Fanpage facebook?” là câu hỏi mà rất nhiều các nhà bán hàng kinh doanh trên fanpage thắc mắc. Vì thế, trong bài viết hôm nay chúng tôi sẽ hướng dẫn bạn cách để thêm ảnh vào bài viết cũ đơn giản và nhanh chóng. Hãy cùng theo dõi bài viết nhé.

1. Tại sao nên thêm ảnh vào bài viết cũ trên Fanpage Facebook?
Quan tâm đến những bài viết bán hàng đã đăng cũng là một cách để bạn chăm sóc và quản lý Fanpage của mình thật hiệu quả. Vì thế mà đôi khi bạn sẽ phát hiện ra những bài viết cũ đang mắc phải một số lỗi về hình ảnh hoặc hình ảnh không đủ khiến bài không có được nhiều lượng tương tác như trước. Vậy nên, thay vì bạn phải xóa đi toàn bộ bài để đăng bài mới thì bạn có thể chỉnh sửa lại cho hoàn chỉnh.
Hơn nữa, việc thêm ảnh vào bài viết cũ trên Fanpage Facebook còn giúp cho bài viết đó có cơ hội một lần nữa xuất hiện trên Newfeed của khách hàng từ đó tiếp tục thu hút được họ hiệu quả và gia tăng khả năng bán hàng.
2. Cách thêm và đổi ảnh vào bài viết đã đăng trên Fanpage
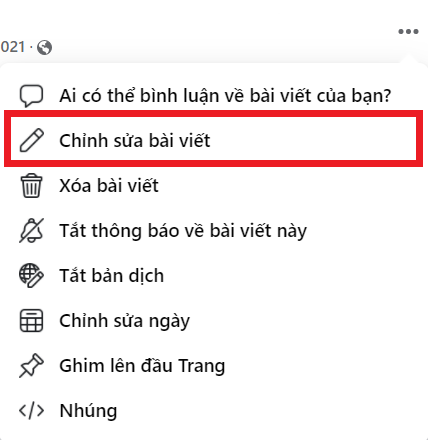
Bước 1: Mở trang Fanpage Facebook của bạn => Tìm và chọn đến bài viết mà bạn muốn thêm ảnh => Nhấn vào biểu tượng 3 dấu chấm ở góc trên bên phải bài viết => Chọn Chỉnh sửa bài viết.

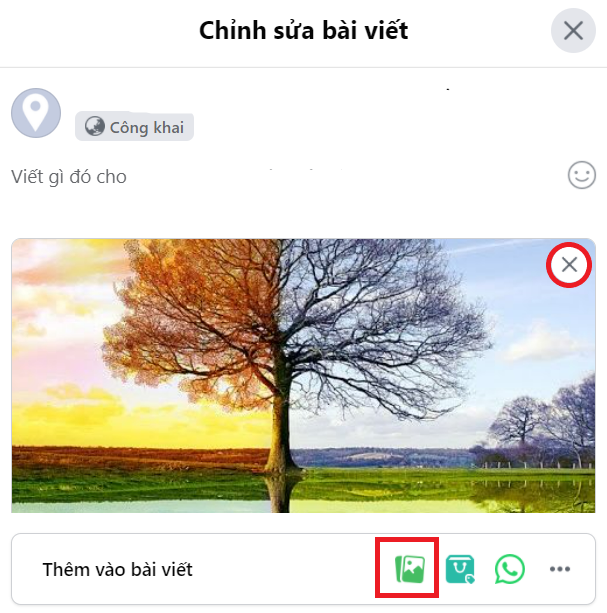
Bước 2: Trong khung cửa sổ Chỉnh sửa bài viết bạn có thể:
- Nhấn vào biểu tượng dấu "X" bên cạnh hình ảnh để xóa hình ảnh cũ trong bài.
- Chọn biểu tượng ảnh tại mục Thêm vào bài viết để thêm ảnh vào bài viết trên Fanpage.

Bước 3: Tiếp đến chọn ảnh hoặc video trên file máy tính mà bạn muốn thêm vào bài viết.
Bước 4: Sau khi ảnh đã được tải lên thành công thì bạn hãy nhấn Lưu để kết thúc.
Vậy là bạn đã hoàn thành xong các bước chèn ảnh vào các bài viết cũ trên Fanpage Facebook rồi.
Link nội dung: https://blog24hvn.com/cach-them-anh-vao-status-tren-facebook-a46475.html